Как сделать содержание в статье блога на wordpress без плагинов
Для посетителей сайта/блога очень удобно если довольно объёмная статья, состоящая из нескольких важных пунктов, имеет содержание. Причём это не просто содержание с перечнем главных мыслей, а своего рода ссылки, которые помогают читателю быстро переместится на нужный фрагмент статьи.
Надо сказать, что такое содержание в статье полезно не только для читателя, но и для самого блога, – Поисковые системы с одобрением относятся к сайтам где посетителям легко находить нужное. Впрочем не буду заводить разговоры о пользе юзабилити, а сразу перейду к делу.
Когда статья написана и вы ясно видите её главные части которые хотели бы выделить в содержании, то следующим шагом пишем фразы которые и будут являться этим содержанием. Они должны отражать суть самых важных разделов статьи. Так что бы читатель мог сразу понять о чём будет речь и решить нужно ему это или нет. Конечно же помещаем всё это в начале статьи, ведь мало кому понадобится содержание находящееся в её конце.
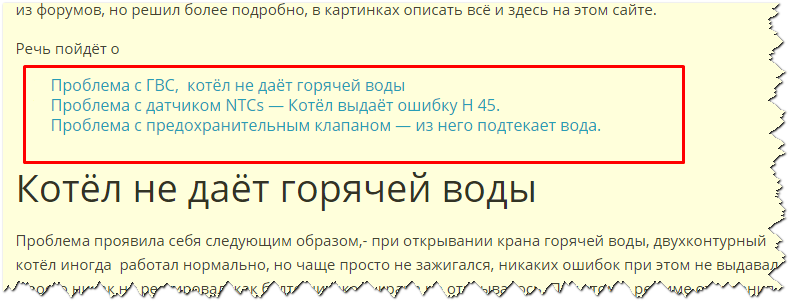
Что бы было всё понятно, буду показывать на примере одной своей статьи в которой решил создать небольшое содержание. А вот содержание для этой заметки.
Как якорь прикрепить к фразе содержания
Как изменить дизайн блока “Содержание”
Как изменить фон и размеры
Быстрая навигация по статье
Делаем содержание в статье сайта на Вордпресс
Для общего представления: Каждому заголовку статьи на который хотим отправлять читателей с блока “Содержание” присваивается своя ссылка, так называемый якорь. В самом содержании также, за каждым соответствующим заголовку предложением закрепляется нужная ссылка.
Затем всё можно оформить в рамку, выделенную подходящим цветом.
Как сделать якорь
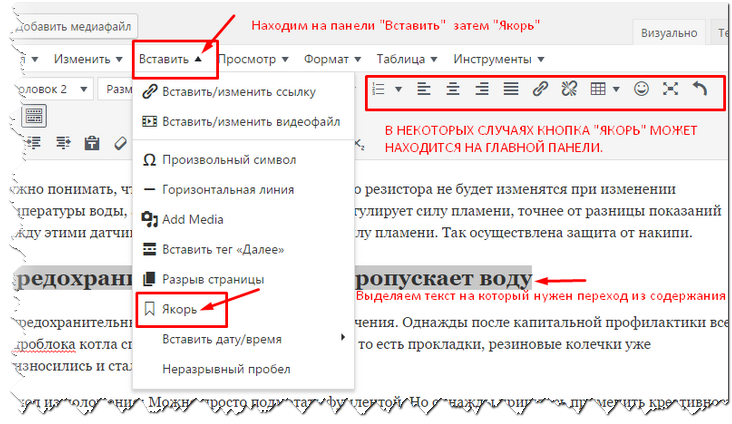
В текстовом редакторе WordPress выделяем нужный заголовок, находим на панели значок “Якорь” (смотрите скрины) – жмём на него. В новом, появившемся окне произвольно прописываем название якоря, это и будет наша ссылка, обязательно копируем её иначе потом придётся переходить в HTML редактор “Текст” и находить её там.


Конечно не забываем после копирования нажать ОК. В результате этих действий перед заданным разделом появляется символ якоря, а в буфере обмена компьютера скопированная ссылка.

Итак, якорь для одного из разделов статьи готов, теперь его нужно привязать к соответствующей фразе в блоке “Содержание”
Как прикрепить якорь к содержанию
В принципе здесь всё просто – Выделяем нужную фразу “Содержания” и вставляем как обычную ссылку содержимое из буфера обмена (Ctrl+V) Есть лишь один важный момент – Перед ссылкой нужно прописать символ решётки (Shift+3) при английской раскладке.

Подобным образом делаем с остальными нужными нам частями содержания. Не забываем сохранить. После этого мы увидим, что фразы “Содержания” стали активными ссылками ведущими к нужному абзацу статьи.

Вот и всё, уже это будет отлично работать, можно оставить так. Желательно лишь выделить содержание от остального текста инструментами редактора.
Но что бы выделить его особым образом нужно ещё немного поработать над дизайном нашего блока.
Изменяем дизайн блока “Содержание”
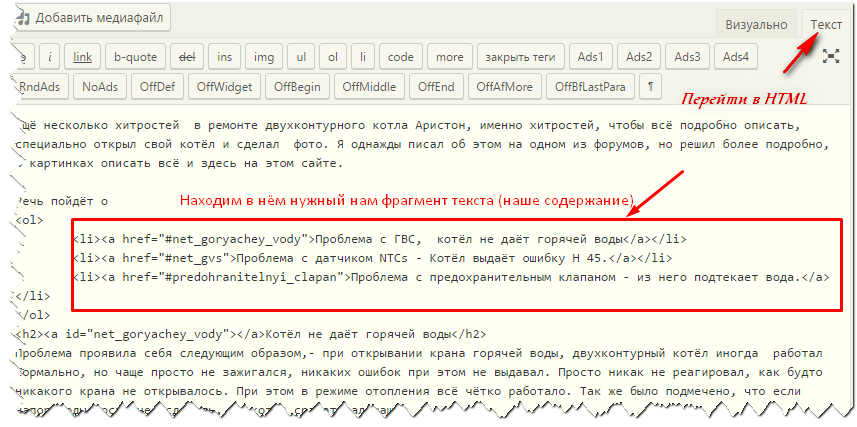
Для этого нам понадобится перейти из визуального в HTML редактор нажав кнопку “Текст”. Здесь нужно найти созданное меню.

Теперь понадобится вот такой, уже готовый HTML код. Я узнал его от Дениса Повага о котором немного рассказывал на вот этой странице. Этот код выделит наше “Содержание” рамкой с жёлтым фоном. Просто скопируйте его и применяйте.
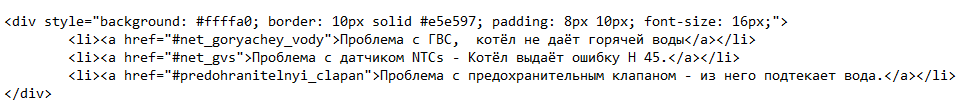
<div style=”background: #ffffa0; border: 1px solid #e5e597; padding: 8px 10px; font-size: 16px;”>здесь пункты содержания</div> (ВНИМАНИЕ! ВАЖНО! Заметил, что в двух местах, кавычки в коде, после публикации статьи, сами подменяются на треугольные скобки. Если будете пользоваться предложенным кодом то нужно внести правку. Должно быть так, перед “background …….. и после 16px;” треугольные скобки которые вы видите, нужно исправить на кавычки. Смотрите следующее изображение, там всё верно! (Нужно просто заменить скобки на кавычки!)
Итак: нужно скопировать этот код, вставить его в свою запись, внести правку, а текст вашего содержания, вместе со всеми относящимися к нему атрибутами кодов, поместить перед закрывающимся тегом </div> в этом коде.
В моём случае это получилось так. Переходим в визуальную часть редактора и смотрим, что получилось. Теперь наше Меню выглядит так;
Переходим в визуальную часть редактора и смотрим, что получилось. Теперь наше Меню выглядит так;

Можно ли изменить цвет фона, толщину бордюра, размер? Легко! Давайте обратим внимание на информацию в коде, изменив которую можем корректировать дизайн по своему желанию.
Как изменить фон и размеры

(A)- background: #ffffa0; — Это цвет фона изменив значение #ffffa0 мы изменяем цвет. Существуют сайты для визуального подбора кода палитры цвета.
Выбираем нужный цвет, копируем полученный код и вставляем его вместо значения #ffffa0 ( Важно соблюдать все пробелы, точки с запятой и т.д.) Подменяем только значение цвета – Обновляем страницу и любуемся новой палитрой меню.
Подобным образом подменяем значения в других пунктах. Они означают: Б – заменив 1 на большее значение мы увеличим ширину бордюра. В – Код Цвета бордюра Г и Д – Влияют на расстояние от края рамки до текста и размеры.
Например можно сделать вот так:

Но мне так конечно не нужно, это лишь для примера.
Вот таким образом можно создать “Содержание” статьи и изменить его по своему усмотрению, без применения плагинов. Описывал долго и от этого может показаться слишком сложным это дело, но на самом деле всё просто. Один раз попробовать и всё легко уяснится.


Спасибо за статью, всё понятно 🙂 Содержание объёмной статьи – это важно и удобно.
Спасибо, Павел!
В этом деле я только учусь. А судя по Вашему сайту Вы уже опытный человек.
Эта страница, а по другому её ещё называют “Все записи блога”, делается для улучшения поведенческих факторов. Как правильно написать статью для сайта?
Не совсем так, Юлия.
Это содержание именно отдельно взятой статьи, внутри статьи.
А “Все записи блога” это обширнее, делается с помощью плагина.
Вас действительно интересует как правильно писать статью для сайта?
В рамках комментариев, на этот вопрос не просто ответить.
Я сделал, как у вас рассказано и другие способы перепробовал, но почему-то во всех случаях, якорь прокручивает страницу ниже того места, где он прописан, примерно на абзац и подзаголовка не видать, подскажите что делать, а то не понятно куда попал при переброске по якорю
Здравствуйте, Сергей!
Да действительно, есть такая проблема, заголовок как бы проматывается за экран, а открывается только текст относящийся к подзаголовку.
У меня то же самое.
И в последствии я для оглавления стал использовать плагин Table of Contents Plus и только для больших, объёмных статей.
Почему никто не рассматривает метод создания через инструментом https://c-wd.ru/tools/html/ ?
Я им пользуюсь уже больше года
Спасибо! Даже не знал о таком, интересные инструменты, нужно будет освоить.
Здравствуйте! Разрешите сделать Вам подсказку? подбирайте ключевые слова а Яндекс.Вордстат. Судя по тексту, Ваше ключевое словосочетание (или запрос) содержание блога без плагинов По статистике я проверила 1 (!!!) запрос в месяц. То есть на Вашу статью в месяц возможно придёт один (!!!) человек. А это говорит о невостребованности данной темы. Ещё раз: тема мне нравится, но ключевой запрос Вам надо поменять на востребованный. Я тоже раньше так писала, о чём и говорит посещалка на моём первом блоге. А когда начала учитывать подобный нюанс на блоге по здоровью с сентября до сегодня посещаемость до 500 человек в день. Надеюсь, это вам поможет.
Здравствуйте. Спасибо за подсказку, но я знаю о Вордстат и ключевых словах.
Вы правы, эта статья писалась без учёта информации по запросам, просто это не основная тема моего блога и статья больше для себя, такая напоминалка, хотя сейчас так уже и не делаю содержание. Но доработать статью нужно, вы правы, зачем пропадать материалу.
Здравствуйте, этот способ мне кажется сложноват в плане того, что занимает дополнительное время. Я лично использую шаблон со встроенным содержанием, а так же есть различные плагины для создания содержания статьи.
Конечно, выбирать только вам, на вкус и цвет товарищей нет.)
Удачи в продвижении блога)
Это верно, способ требует внимания и времени, поэтому я им сейчас тоже не пользуюсь, но он мне был интересен как возможность самостоятельного оформления статей.
Помнится, изначально я так и хотел – написать «содержание» вручную. Потом уже решил использовать плагины, чтобы автоматизировать этот процесс. Тем более, что их сейчас очень много.
Кстати, в некоторых блоговых темах содержание уже встроено. Не нужно устанавливать никакие плагины =)
Всё верно, Александр. Сейчас тоже пользуюсь плагином, но в начале пути по работе с сайтом применял этот метод описанный в статье.
У меня есть готовый шаблон содержания. Ходила по многим сайтам и встретила один шаблон, он мне понравился и я теперь пользуюсь этим шаблоном. Но я подзапустилааа свой блог по разным уважительным и еще начала одно дело: это группа Дениса Поваги. Учусь дальше, скучно с одним огородом бодаться, тем более я уже никаких посадок не делаю из своих соображений: овощная база рядом, весовая в 5-ти минутах ходьбы, там помидоры, перец, дыни, арбузы…
За травой приходится следить, она у нас здесь крутая, только успевай чистить. Ну и смысл пластаться в огороде с посадками, когда можно все купить и не так уж много нужно для жизни. Сейчас у нас помидоры на весовой по 15 рублей за кг. Придется мне Виталий успевать во многом и я успеваю. Сейчас сижу над Колормагом на новом блоге – регулирую. В начале этого года я как-то рассмеялась в автобусе: Это не год Свиньи, это год Лошади))) Хотя у меня каждый год активный.
Этим кодом содержания я уже тоже не пользуюсь, сейчас плагин всё выстраивает. А по началу да, было дело.
Насчёт огородов, согласен, тоже много земли приходится обрабатывать, но сейчас всё больше сводится к тому, что многое проще купить.
Хотя конечно цены у нас повыше, даже на оптовых овощебазах.